Week 1: RESEARCH
Introduction:
Hello and welcome to our game project for the course Group Projects at DAE Howest.
We are a small group of four, two coders Seher and Thomas and two artists Yusuf and Anne and our goal is to create a fun couch coop game over the next weeks. We will be updating this Devlog on a weekly basis to keep you up to date on our progress.
Our game takes place in an ordinary grocery store, but as soon as the player enters the fun begins! The goal is to gather as many cool things as possible in your shopping cart and bring it to the checkout point. The more valuable items you bring, the more points you get. But you are not alone. You compete with your friends or family as to who can gather the most.
In this first update we want to walk you through our initial research questions and how we tried to answer them this week. These questions help us figure out what can work and how we should approach this project.
Art:
For the Artist side of development, we first had to figure out what kind of art style we want to achieve. To start off we first gathered a few references to loosely define our style. We decided to keep things relatively simple and focus on big and blocky shapes. We also really liked the look of simplified shadows and lighting, like games such as Breath of the Wild.
Mixamo
Since none of us have a lot of experience with animating we will be using mixamo. This could be a great way to save time during production and add a bit more life to the game. Since we had no prior experience with Mixamo we looked at the site to see what it has to offer.
Mixamo offers a wide range of basic animations. We can imagine that if we required a very specific kind of animation, we would have to do it ourselves, but when it comes to running or jumping or other standard animations we can use Mixamo. Furthermore, the animations don’t have any or very little facial expression. However, our game will be in a top-down view with very simplistic models so facial animation might not be necessary.
Shader Research:
To achieve a cartoony, shaded look in a game engine you usually use what is called a Toon Shader or Cel Shader. We also wondered if it would look cool if we had an outline around the character to make them pop out more. To get this kind of a look we also wanted to create some Outline Shaders. Since at this point, we hadn’t decided on what engine we were going to use, we decided that it would be best to make shaders in both Unreal and Unity.
Unreal:

In the above images you can see how a simple toon shader with an outline shader can look. We really liked how simple it is to set up and if you use the shader on a post process volume it automatically gets applied to the entire scene during Rendering. However, this method only worked using the Deferred Rendering method in Unreal.
Unity:
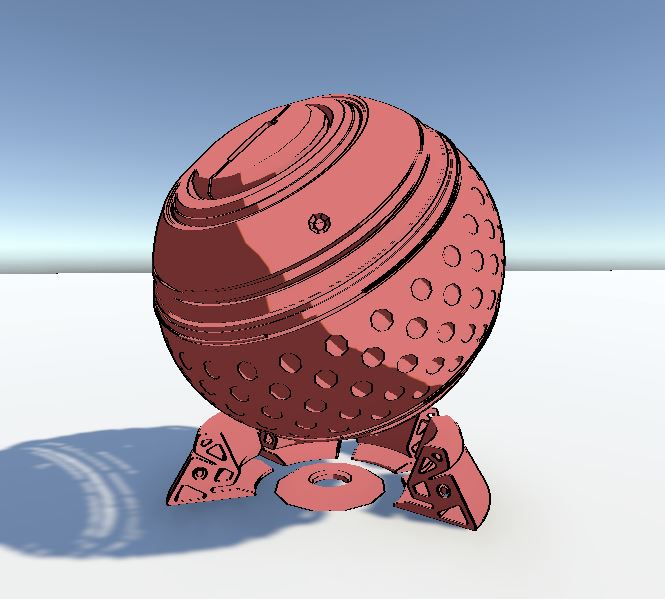
Since none of us artists had used Unity before this was a bit tricky and took a lot more time to set up than in Unreal, however the result is still very convincing.

In the above image you can see the toon shader in engine with the outline shader applied. The result is very similar to what we could achieve in Unreal. The only major difference is that the shader is applied directly to the object as a material. This has the advantage that we can easily decide which object is displayed with the shader, however we imagine that it can be tedious to apply the shader individually to each object. However, during research for the outline shader, we found out that it is possible in Unity 2022, the version we had been using so far, to apply postprocessing effects to the Renderer as well.
Render Pipeline Research:
Since we already noticed that, especially in Unreal, the used Render Pipeline makes a difference concerning the Shaders, we investigated this question further. Knowing which render Pipeline to use in our final project is also a very important factor. We tested this out in both Unreal and Unity.
Unity has three Render Pipeline which must be chosen upfront. Changing this during the project is not a good idea since it would involve making sure that all the code and assets in the project are compatible with the new Render Pipeline. The three available pipelines are the Built-In Render Pipeline, the Universal Render Pipeline (URP) and the High-Definition Render Pipeline (HDRP).
During our research we found that URP will be the most beneficial to our project. It is optimized and you can achieve great graphics. It is also customizable and beginner friendly. Since two members of our team have little experience with Unity, we found URP to be the best option in Unity.
In URP you can also change the Rendering Mode to either Forward, Forward+ or Deferred. Forward is the default, but it is possible to switch between the available options without major issues. Deferred is a bit more expensive in terms of performance than Forward and it has the option to use a GBuffer. Furthermore, you get an unlimited number of real-time lights per object in a scene. Forward is better for performance, and you can’t use GBuffer. The number of real-time lights per object is limited to 9. However, 9 lights should be more than enough for the scale of our project and the shaders we tested work without Gbuffering so using the Forward Renderer is the better choice for our project.
In Unreal you can switch between Forward and Deferred Rendering, Deferred being the standard for a new project.
Forward can be better for performance, especially in VR. However, since the shaders we created use GBuffering they do not work correctly with Forward Rendering. This can possibly be avoided with further testing but most resources or tutorials we have found on this topic use the Deferred Rendering method. Since we are not making a VR project and creating shaders for Forward Rendering could prove difficult, using Deferred Rendering in Unreal seems like the best choice right now.
Dev:
This week the Devs focused if it would be realistic to create a functional shopping cart, which the player can move around with. So far, we were able to implement a mostly bug-free and functional shopping cart that players can pick up, move around, and leave behind. The cart should have its own physics when colliding with a wall. This addition enhances the realism and interactivity of the game environment. We believe that it will be a very fun and interesting addition to the game and are excited to work on it further!
Since our game is going to be a couch coop multiplayer game, we explored making multiplayer features work in the game. This involved understanding principles of having multiple players and implementing them to enable multiple players to interact within the game environment simultaneously. This involved researching ways to have two controllers supported simultaneously on one PC.
We also tested different camera perspectives. This includes a camera that follows the player and one which is fixed so we can see the entire level on one screen. We made a test level in Unity and so far, movement in it has been easy considering the amount of space the player has between shelves. Next week we want to focus on creating a shelf and item layout that works better with a fixed camera. We have noticed that having high shelves with different levels could make it hard to see lower items, so we must explore this aspect a bit more.
Additionally, we spend time working in Unreal Engine C++. Since none of the programmers had previously worked with Unreal Engine a lot we decided to dedicate time to learn how to work with Unreal Engine’s C++ to increase skill and efficiency. Implementing things, such as the previously mentioned shopping cart, proved a lot more difficult than anticipated, especially compared to what we could do in Unity. This is an important aspect to take into account when considering which engine to choose.
Whats Next?
In the coming weeks we will decide on what engine to use, aswell as come up with a catch name for our game (top priority). Furthermore we will continue to test things out both in terms of look and game mechanics. Hopefully we can provide you with some thrilling updates next week.
See you soon!
Files
Get Market Mayhem
Market Mayhem
| Status | Released |
| Authors | River, Anne Gerhards, yusuf8, Thomas2004 |
| Genre | Action |
| Tags | Colorful, Cute, Fast-Paced, Multiplayer, Top-Down, Unity |
More posts
- Market Mayhem ReleaseMay 27, 2024
- Week 10: POLISHINGMay 22, 2024
- Week 9: SPRINT 2 ENDMay 15, 2024
- Week 8: SPRINT 2.2May 08, 2024
- Week 7: SPRINT 2 STARTMay 01, 2024
- Week 6: SPRINT 1 ENDApr 24, 2024
- Week 5: SPRINT 1.2Apr 17, 2024
- Week 4: SPRINT 1 STARTMar 27, 2024
- Week 3: FINAL PROTOTYPEMar 21, 2024
- Week 2: PROTOTYPINGMar 13, 2024

Leave a comment
Log in with itch.io to leave a comment.